Breadcrumbs
- Creative Computing
- Creative Code Lab 2 (SS21): Connected World
Creative Code Lab 2 (SS21): Connected World
The second Creative Code Lab under the motto "Connected World" had the students pass through the entire spectrum of modern web development. This is a selection of their projects.

At the end of the summer semester 2021, the students implemented their own little project within the space of two weeks, thereby reinforcing their acquired knowledge and skills in web development.
Concept and Prototype Development
In the run-up to the CCL, the students already had to design concepts for innovative web applications and develop a complete graphic prototype (LoFi). In this context, the students’ works was not limited to "run-of-the-mill" websites but resulted in modern web applications with dynamic content.
"After only two semesters our students already understand the basics needed to develop complex, full web applications and know how to apply them on their own", explains Junior Researcher Lucas Schöffer who supervised the students in the past summer semester's Creative Code Lab.
CCL2: The Results
In the Creative Code Lab the students then had to put a small part of their self-designed applications into practice. In the following we want to present and analyse a selection of student projects from different points of view.
RTicler
Implemented by: Al-Durrah Ahmed
Many of the students successfully committed themselves to the development of certain aspects of social media portals. Schöffer: "Developing such sites is extremely complex – in the real world it takes big and experienced development teams several weeks to work on similar tasks as they continuously improve their products."

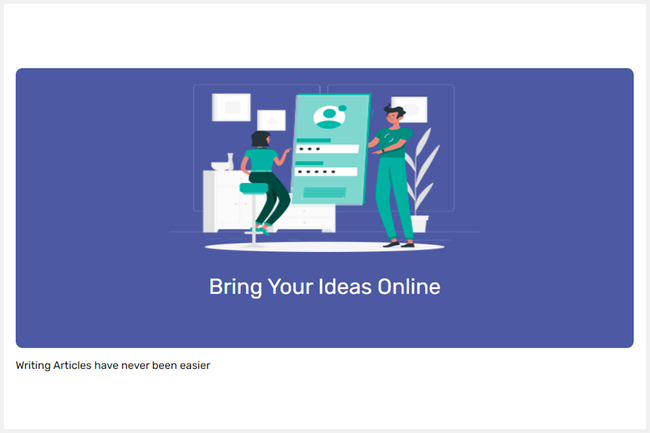
Screenshot
With RTicler it is already possible to register a user and write articles autonomously. The portal combines social media aspects and traditional blog elements. Users can write and publish articles and assign them to specific topics. Other users in turn can filter these articles by topic, read them, award likes, and leave comments. Users can follow each other to see their latest articles in their own feed at all times.
"RTicler is a very good example to illustrate how easy it is for our students to implement basic features of such systems in prototypical form after only two semesters and completely on their own.", emphasises Schöffer. "The students continued to work on the platform even after the Creative Code Labs, which shows how motivated they are when it comes to their own projects."
ShoesX
Implemented by: Fares Abdelrahman
Another important component of the bachelor's degree programme Creative Computing is the acquisition of graphic skills. This includes, for instance, knowing how to reasonably sort elements, structure menus or process contents to ensure good navigation. On the other hand, the students develop a feeling for how professional presentations give users pleasure from the very first moment – user experience is the keyword here.

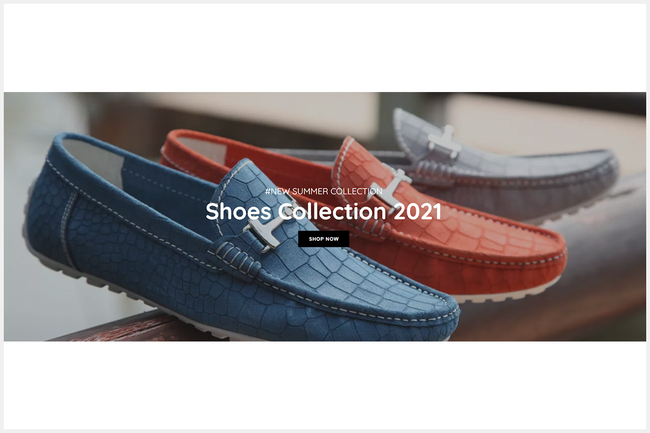
Screenshot
"ShoesX is a good example of how the students learn to design and implement professional offers for a wide circle of users by independently working on projects with a practical approach", says Schöffer.
The online shop for modern shoes features a fully functional (and specially developed) shopping cart system where items can be added and managed. The handling is intuitive and can be used on the desktop and on mobile devices as the portal was developed in a fully responsive manner.
What is responsive design? It means designing and developing an application in such a way that it offers a very good user experience on various display sizes and therefore different terminal devices.
Appealing image compositions, effects such as changing screens and zoom transitions when hovering over items as well as a highly structured and clear layout complete this experience. "They turn ShoesX into a truly attractive overall experience that could definitely serve as a prototype for the implementation of a real-world project", emphasises Schöffer in his final assessment.
BlogChain
Implemented by: Verma Akash
Modern web applications such as social media apps and blogs need to be dynamic, which means that their contents are subject to continuous change and they interact with their users' dynamic nature. On the other hand, it is important that the features and functions are not too much for the users to grasp. Successful platforms tend to focus on core features instead of offering everything at once.
When designing new applications – whether for web, mobile devices or desktop – success is often associated with defining a unique selling propostition (USP) and focussing on it.

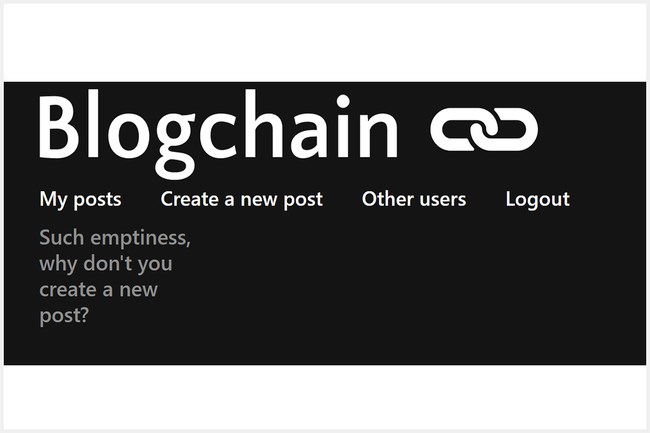
Screenshot
The project BlogChain demonstrates this very well. BlogChain refers to itself as "the same as every other blog – the only difference is that you can’t delete your own posts". Users can register, log in right away and start writing blog articles. They can also access other users’ articles. Once an entry has been posted, it remains visible for all.
Instead of adding several more features to the concept, which could not be implemented in two weeks of Creative Code Labs anyway, BlogChain has limited itself to its core and offers a number of functions within this core to heighten the user experience. For example, users can highlight their own blog entries with different colours to make their blog board varied and visually appealing.
Schöffer: "BlogChain is one of the projects that fully implemented their intended scope of functions and provide a web application that fully focuses on its core."
JapoAuto
Implemented by: Anna Kelemen
Web shops and information portals in particular depend on the ability to update, add, change or delete contents fast and at any time, regardless of the design. The stored data usually have a concrete underlying structure. The accompanying front end – which can be a website or a mobile app – is familiar with this data structure and retrieves current data from the server.
This retrieved structured information is then processed graphically, for example in the form of blocks arranged in columns and rows, lists, or as slide shows on mobile devices.
The operators of the respective web portals or mobile applications can alter the contents freely on the server, which is referred to as "content management". In this way, the users always receive the latest information in the customary visual representation without the operators having to adjust anything on the website (or in the app) itself.

Screenshot
The automotive portal "JapoAuto" shows a comprehensive automobile catalogue and users can filter the displayed models by brand. Alternatively, they can browse through all available cars.
The cars are initially presented as lists. The relevant information is retrieved from the database on the server. By clicking on the individual models, users can access a detail page showing further information on the respective model.
Moreover, the users have the option to register and log in. In this way, it could be possible to show available contents in relation to the individual user in future. For instance, users could bookmark certain models and thereby create a list of their favourite cars.
