Breadcrumbs
- Creative Computing
- Projekte
- Creative Code Lab 2 (SS21): Connected World
Creative Code Lab 2 (SS21): Connected World
Im zweiten Creative Code Lab zum Thema "Connected World" durchliefen die Studierenden die volle Bandbreite moderner Webentwicklung. Finden Sie hier ausgewählte Projekte.

Am Ende des Sommersemesters 2021 setzten die Studierenden innerhalb von zwei Wochen ein eigenes kleines Projekt um und festigten so ihre zuvor erworbenen Kenntnisse und Kompetenzen im Bereich Webentwicklung.
Konzept- und Prototypentwicklung
Bereits im Vorfeld mussten Konzepte zu innovativen Webanwendungen entworfen sowie ein vollständiger grafischer (LoFi) Prototyp ausgearbeitet werden. Dabei wurden keine einfachen "08/15 Webseiten" konzipiert, sondern moderne Webanwendungen mit dynamischem Content.
"Die Studierenden verstehen bereits nach dem zweiten Semester die Grundlagen für die Entwicklung komplexer, vollständiger Webapplikationen und können diese selbstständig anwenden", erklärt Junior Researcher Lucas Schöffer, der die Studierenden im vergangenen Sommersemester im Creative Code Lab betreut hat.
CCL 2: Die Ergebnisse
Die Studierenden mussten dann im Creative Code Lab 2 einen kleinen Teil ihrer selbst konzipierten Anwendungen umsetzen. Im Folgenden wollen wir einige Beispiele exemplarisch herausgreifen und unter verschiedenen Aspekten vorstellen und analysieren.
RTicler
Umgesetzt von: Al-Durrah Ahmed
Viele der Studierenden haben sich sehr erfolgreich daran gemacht, bestimmte Aspekte von Social Media Portalen zu entwickeln. Schöffer: "Solche Seiten zu entwickeln ist enorm aufwändig – in der realen Welt sitzen große, erfahrene Entwicklungsteams mehrere Monate an derartigen Aufgaben und verbessern ihre Produkte kontinuierlich."

Screenshot RTicler | Copyright: zVg
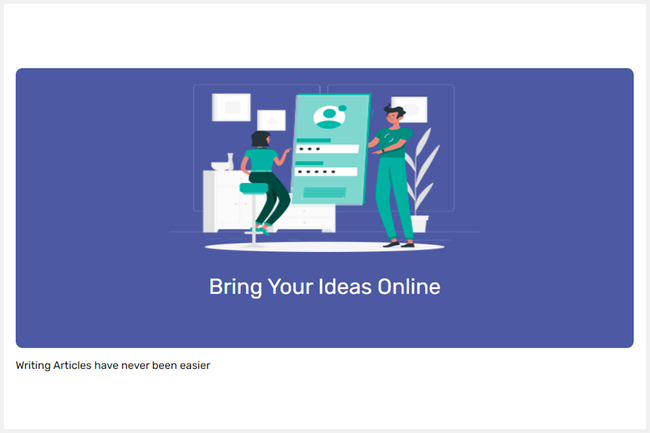
RTicler erlaubt es bereits einen eigenen User zu registrieren und selbst Artikel zu verfassen. Das Portal kombiniert dabei Social Media-Aspekte mit traditionellen Blog-Elementen. User*innen können Artikel verfassen, publizieren und bestimmten Themen zuordnen. Andere Nutzer*innen können diese Artikel wiederum nach bestimmten Themen filtern, sie lesen, liken oder kommentieren. Man kann anderen Teilnehmer*innen folgen und somit deren neueste Artikel stets im eigenen Feed sehen.
"RTicler ist ein sehr gutes Beispiel dafür, wie gut es unseren Studierenden bereits nach dem zweiten Semester gelingt, in nur kurzer Zeit grundlegende Features solcher Angebote in prototypischer Form vollkommen selbstständig umzusetzen", so Schöffer. "Die Plattform wurde auch nach den Creative Code Labs noch weiterentwickelt – was zeigt, wie sehr unsere Studierenden sich für ihre eigenen Projekte motivieren."
ShoesX
Umgesetzt von: Fares Abdelrahman
Ein wichtiger Faktor im Studiengang Creative Computing ist auch das Vermitteln grafischer Skills. Dazu gehören einerseits gestalterische Grundlagen – etwa, wie Elemente am sinnvollsten angeordnet und Menüs strukturiert oder Inhalte übersichtlich aufbereitet werden. Andererseits sollen die Studierenden auch ein Gefühl dafür entwickeln, wie professionelle Auftritte den Besucher*innen ab dem ersten Moment Freude in der Nutzung bereiten - Stichwort User Experience.

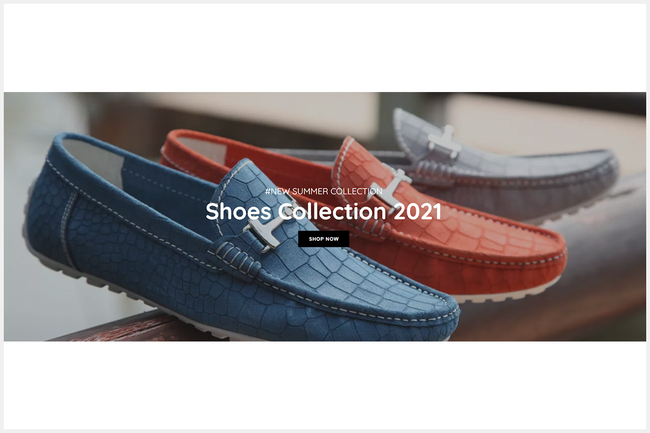
Screenshot ShoesX | Copyright: zVg
"ShoesX ist ein sehr gutes Beispiel dafür, wie unsere Studierenden über das Umsetzen von Projekten selbstständig in einem praktischen Ansatz erlernen, professionelle Angebote für einen breiten Kreis an Nutzer*innen zu konzeptionieren und auch umzusetzen", sagt Schöffer.
Der Online-Shop für den modernen Schuh verfügt über ein voll funktionsfähiges (komplett eigens entwickeltes) Warenkorbsystem, in dem Artikel hinzugefügt und verwaltet werden können. Die Bedienung ist intuitiv und kann dadurch, dass das Portal vollständig "responsive" entwickelt wurde, sowohl am Desktop als auch auf mobilen Geräten verwendet werden.
Was heißt responsives Design? Es bedeutet, eine Anwendung so zu konzeptionieren und zu entwickeln, dass sie auf verschiedenen Displaygrößen und damit Endgeräten eine sehr gute User Experience vermittelt.
Ansprechende Bildkompositionen, Effekte wie Bildwechsel und Zoomtransitions beim Hovern über Artikel sowie ein sehr strukturiertes und klares Layout runden diese Experience ab. "Sie machen ShoesX zu einem wirklich ansprechendem Gesamterlebnis, das so durchaus bereits als Prototyp für die Umsetzung eines real-world Projekts dienen könnte", so Schöffer in seiner Abschlussbewertung.
BlogChain
Umgesetzt von: Verma Akash
Moderne Webanwendungen wie soziale Medien oder Blogs müssen nicht nur dynamisch sein, d.h. sie verändern ständig ihre Inhalte und interagieren mit ihren Nutzer*innen, die ihrerseits zu dieser Dynamik mit ihren Aktionen beitragen. Sie dürfen ihre User*innen gleichzeitig auch nicht mit Features und Funktionen überfordern. Erfolgreiche Plattformen zeichnen sich daher vor allem dadurch aus, dass sie sich auf Kernfeatures fokussieren, statt "alles können und anbieten zu wollen".
Beim Konzipieren neuer Anwendungen – egal ob für Web, mobile Devices oder Desktop – ist der Erfolg oft damit verbunden, dass man ein Alleinstellungsmerkmal (USP) definiert, auf das man den Fokus legt.

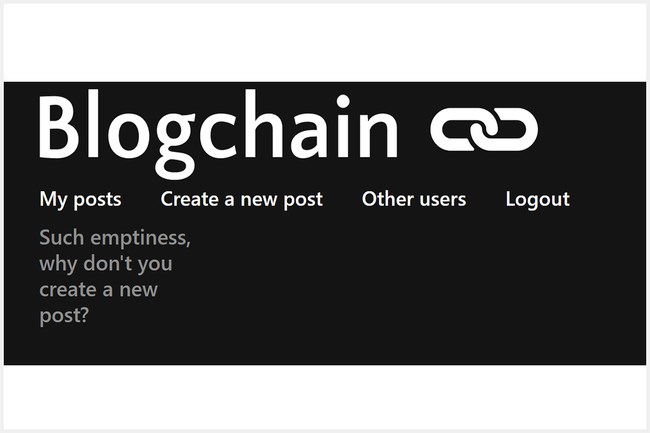
Screenshot Blogchain | Copyright: zVg
Dies ist beim Projekt BlogChain sehr gut gelungen. BlogChain bezeichnet sich als "dasselbe wie jeder andere Blog – mit dem Unterschied, dass man seine eigenen Posts nicht mehr löschen kann". User*innen können sich registrieren und danach sofort einloggen und eigene Blog-Artikel verfassen. Sie können Artikel anderer Nutzer*innen aufrufen. Was einmal gepostet ist, bleibt für alle ersichtlich.
Statt im Konzept etliche weitere Features anzudenken, die ohnehin in den zwei Wochen der Creative Code Labs nicht umsetzbar sind, hat sich BlogChain auf seinen Kern beschränkt und innerhalb dessen einige Funktionen bereitgestellt, um die User Experience zu erhöhen. So können die eigenen Blogeinträge etwa in verschiedenen Farben gestaltet werden, wodurch die eigene Blog-Wand optisch ansprechend und abwechslungsreich gestaltet werden kann.
Schöffer: "BlogChain steht damit beispielhaft für eins der Projekte, die ihren konzeptionierten Funktionsumfang vollständig umsetzen konnten und eine Webanwendung zugänglich machen, die sich voll auf ihren Kern fokussiert."
JapoAuto
Umgesetzt von: Anna Kelemen
Gerade Webshops und Informationsportale leben davon, dass Inhalte unabhängig vom Design eingepflegt und jederzeit schnell ergänzt, verändert oder gelöscht werden können. Dabei liegt den gespeicherten Daten meist eine konkrete Struktur zu Grunde. Das dazugehörige Frontend – also etwa eine Webseite oder eine mobile App – kennt diese Datenstruktur und fragt die aktuellen Daten vom Server ab.
Diese abgefragten, strukturierten Informationen werden dann grafisch aufbereitet. Etwa in Form von Blöcken, die in Spalten und Reihen arrangiert sind, von Listen oder z.B. als Slideshow auf mobilen Devices.
Die Betreiber*innen der jeweiligen Webportale oder mobilen Anwendungen können die Inhalte am Server frei verändern – man spricht dabei von "Content Management". Die User*innen bekommen damit immer die aktuellsten Informationen in der gewohnten visuellen Darstellung angeboten, ohne dass die Betreiber*innen etwas auf der Webseite (oder in der App) selbst anpassen müssten.

Screenshot JapoAuto| Copyright: zVg
Das Autoportal „JapoAuto“ zeigt eine umfangreiche Autobibliothek mit einem Katalog, über den Nutzer*innen die angezeigten Modelle nach Marke filtern können; oder sie lassen sich wahlweise alle verfügbaren Autos anzeigen.
Die Darstellung der Autos erfolgt zunächst in Listenform. Dabei werden die jeweiligen Informationen aus der Datenbank am Server geholt. Klickt man auf eines der Modelle, kommt man zu einer Detailseite, auf der dann weitere Details zum jeweiligen Modell abgefragt und angezeigt werden.
Die Seite bietet zudem die Möglichkeit, dass sich User*innen registrieren und anmelden können. Damit ist es künftig etwa denkbar, die verfügbaren Inhalte auch in Relation zu Nutzer*innen zu setzen. Etwa dadurch, dass die Anwender*innen bestimmte Modelle vermerken und so eine Liste mit den persönlich favorisierten Fahrzeugen aufrufen können.
