Breadcrumbs
- Medientechnik
- Projekte
- KUUSI
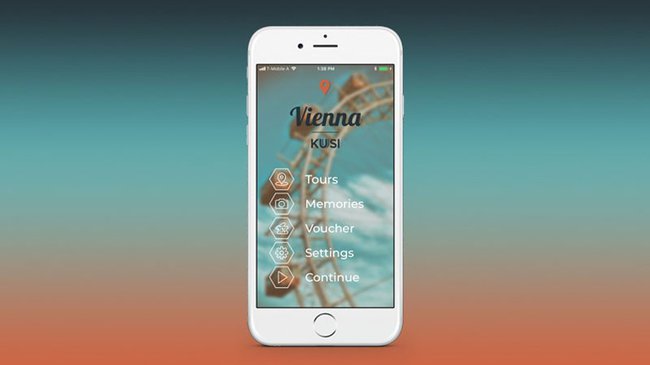
KUUSI
Kuusi ist eine Augmented Reality iOS Sightseeing App. UserInnen erkunden auf interaktive Art und Weise die Wiener Innenstadt, virtuell werden mittels AR Informationen zu den POIs eingeblendet.

Bei Kuusi handelt es sich um eine iOS Sightseeing App basierend auf AR (Augmented Reality). Die App ermöglicht auf interaktive Art und Weise die Wiener Innenstadt zu erkunden. Der User, die Userin wählt auf einer Karte eine vorgegeben Route aus, auf der mehrere POIs (Museen, historische Gebäude, Restaurants u.v.m.) liegen. Mit Hilfe von AR werden den UserInnen virtuell Informationen zu den POIs eingeblendet.
Eine zusätzliche Funktion ist MEMORIES: Eine berühmte österreichische Persönlichkeit (z.B. Sissi) wird als 3D Modell in die reale Umgebung am Display eingeblendet. Man stellt sich neben die Persönlichkeit und kann somit ein einzigartiges Selfie schießen. Die berühmten Persönlichkeiten tauchen unangekündigt während der Tour auf.
Darüber hinaus bietet die App die Möglichkeit, Gutscheine während der Tour zu entdecken und in naheliegenden Geschäften einzulösen.
Zielsetzung
Zu Projektanfang wurde ein Minimal Viable Product (MVP) festgelegt, welches aus folgenden Punkten bestand:
- 1 Route
- Map Modus
- AR Modus
- Memories Funktion
Dieses wurde erreicht. Im Zuge des Projektes wurden zudem weitere Features implementiert:
- Feedback Option
- Einstellungen
- Route pausieren
Umsetzung
Vorbereitung:
Da wir uns für eine native iOS App entschieden haben, wurde zu Beginn des Projektes die Programmiersprache SWIFT gelernt. Zudem wurde ein User Research am Wiener Stephansplatz durchgeführt, wo TouristInnen zu der App-Idee befragt wurden. Als weiteren Schritt wurde ein Usability Test mittels Mock-ups mit 8 Personen durchgeführt.
Programmierung:
Zuerst wurde ein State Diagramm erstellt, von welchem dann ein Klassendiagramm und Datenbankdiagramm entworfen wurde. Zur Versionsverwaltung wurde GIT verwendet.
Design:
Das Grunddesign wurde anhand von Wireframes entwickelt. Daraus folgten Mock-ups. Das finale Design wurde mit Hilfe einer FH-Lektorin abgestimmt. Das gesamte Design wurde vom Projektteam entwickelt.
Ergebnisse
Das MVP wurde erreicht. Es bestehen Ideen zur Weiterentwicklung der App.